作为一名网站设计师,很容易对网站设计的主要组成部分进行总结。毕竟,这需要设计布局,放置导航,并确保所有内容都能协同工作。说到网站设计中的页脚,您可能会很小看它。
但是页脚可以作为进一步参与的通道。它将用户传送到不同的页面。它促使他们采取行动。它将它们保留在网站上。在我们看独特的页脚的例子之前,让我们讨论一下为什么页脚是重要的?
为什么网站设计的页脚设计很重要
页脚。在花了那么多时间和精力来设计一个网站之后,很容易忽略这最后一部分。虽然页脚可能是隐藏在网站最底部的一个元素,但它并不意味着用户体验的结束。相反,页脚可以作为其他内容的门户,显示诱人的社会图标,收集电子邮件地址,并进一步交流用户需要知道的信息。

页脚意味着更好的导航
假设某人浏览了所有的登录页面内容,并在页面底部结束,他们可能有更多的问题或者其他想要探索的领域。最好的网站页脚就像是网站设计中其他部分的一个缩影,它封装了最重要的部分,让用户可以直接使用结构良好的导航选项列表。
网站页脚传达相关信息
无论是宣传语还是对品牌产品或服务的总结,页脚都会给您留下最后的印象。这就决定了他们是会按照要求采取行动,还是会深入网站的其他部分。这最后一点复制可能会占用一小块空间,但它会对一个人如何参与设计的其余部分产生很大的影响。
页脚还提供了一个放置所有必要的联系信息的地方,如实际地址,电话号码,电子邮件注册,以及其他人可能需要知道的其他细节。它们还可能包含法律信息和版权标志。页脚是设计中一个严肃的部分,它展示了在其他地方不适合的实用信息。
页脚给出了行动的最后号召
如果您想让某人注册一份时事通讯,开始订阅一个产品或服务,或以另一种方式收集电子邮件地址,网站页脚可能是收集这些重要客户信息的最后机会。在此之前的所有内容很可能会让用户准备好输入他们的电子邮件地址,从而更接近成为一个忠实的客户。
页脚可以促进搜索引擎优化
当谷歌网络爬虫扫描一个网站时,他们分析的因素之一是相关链接的数量。展示网站地图或其他内联链接可以给他们一个更好的结构,帮助他们确定您的网站设计是关于什么的。在网站页脚设计中放置导航链接可以提高网站的SEO效率,并帮助其获得有机搜索引擎结果的吸引力。
13个独特的网站页脚设计
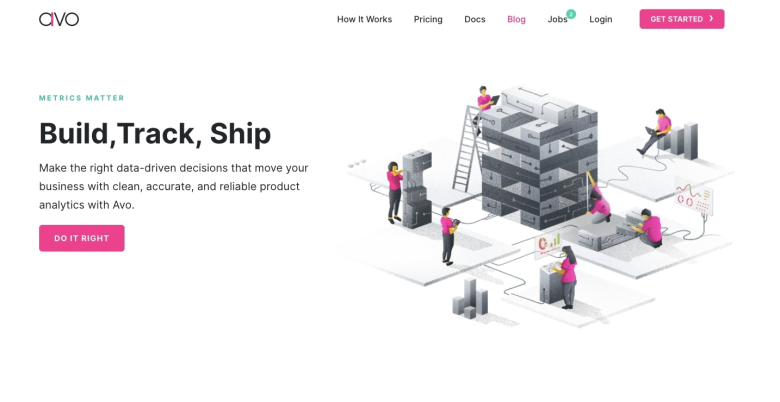
1、Avo

数据和分析可以帮助公司实现更高的目标,Avo为企业提供了一个强大的平台,用于管理和争论所有重要数据。
这里有一些沉重的技术信息,但是这个网站设计避免了落入枯燥乏味的境地,就像很多技术企业一样。光滑的插图,大量的颜色,和维度的点缀,给它一个有趣的能量,平衡更严肃的Avo的产品。

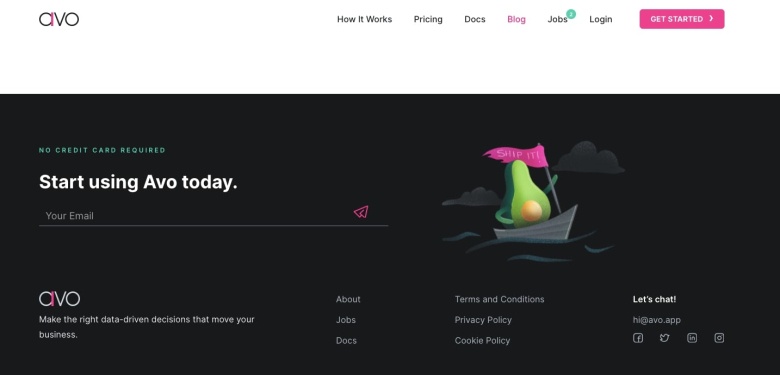
让我们看看页脚“今天就开始使用Avo”的号召立刻抓住了您的注意力。在它的正下方有一个空格,可以输入电子邮件地址来开始这个过程。他们不会用太多的内联页脚链接乱扔布局,并保持事情的直接。我们喜欢右边的鳄梨,它象征着我们迈出了第一步。
右边的社交媒体图标是另一个不错的触摸,横向扫一眼屏幕空间会让您的眼睛直勾勾地盯着它们。
通过减少链接的数量,并在不同的视觉元素周围留出足够的空间,Avo成功地创造了干净、简单、个性十足的页脚。
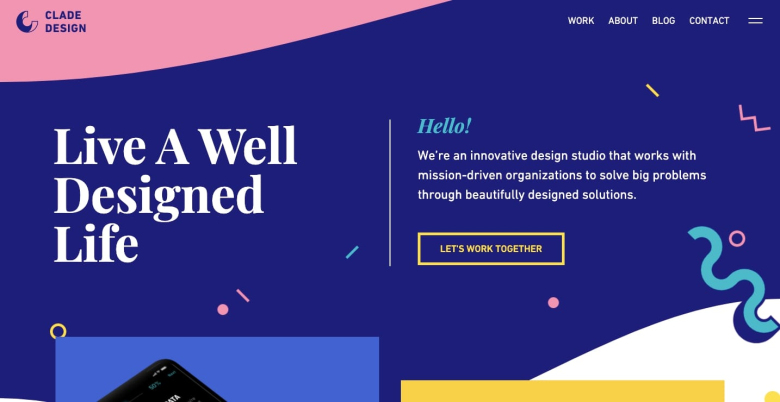
2、进化枝设计

充满对比的形状,引人入胜的微互动,和一个快乐的调色板的颜色,这个主页为设计公司Clade design脱颖而出的古怪的创意感。
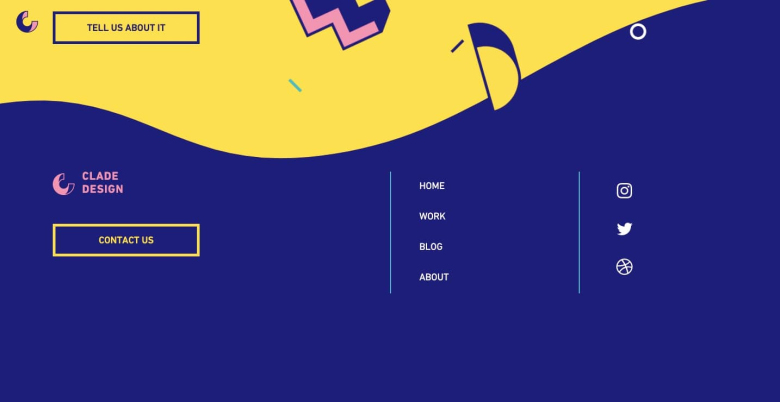
一个重复的形状通过这个布局是背景波,我们在顶部看到它是蓝色的,每个部分都有一些不同的背景颜色。在页面的底部是一个类似的蓝色波浪,使这个页脚成为顶部设计的一个伟大的书签。即使您没有注意到,您也会从这个网站的页脚设计中直观地感受到您在页面的末尾。

这个页脚设计示例是一个简单的课程。它包含极少数量的链接,屏幕最左边的“联系我们”(Contact Us)呼叫行动按钮,以及屏幕右边的一个简短的社交媒体图标块。这个页脚与设计的其他部分配合得很好,有一个干净的布局和明确的行动呼吁。
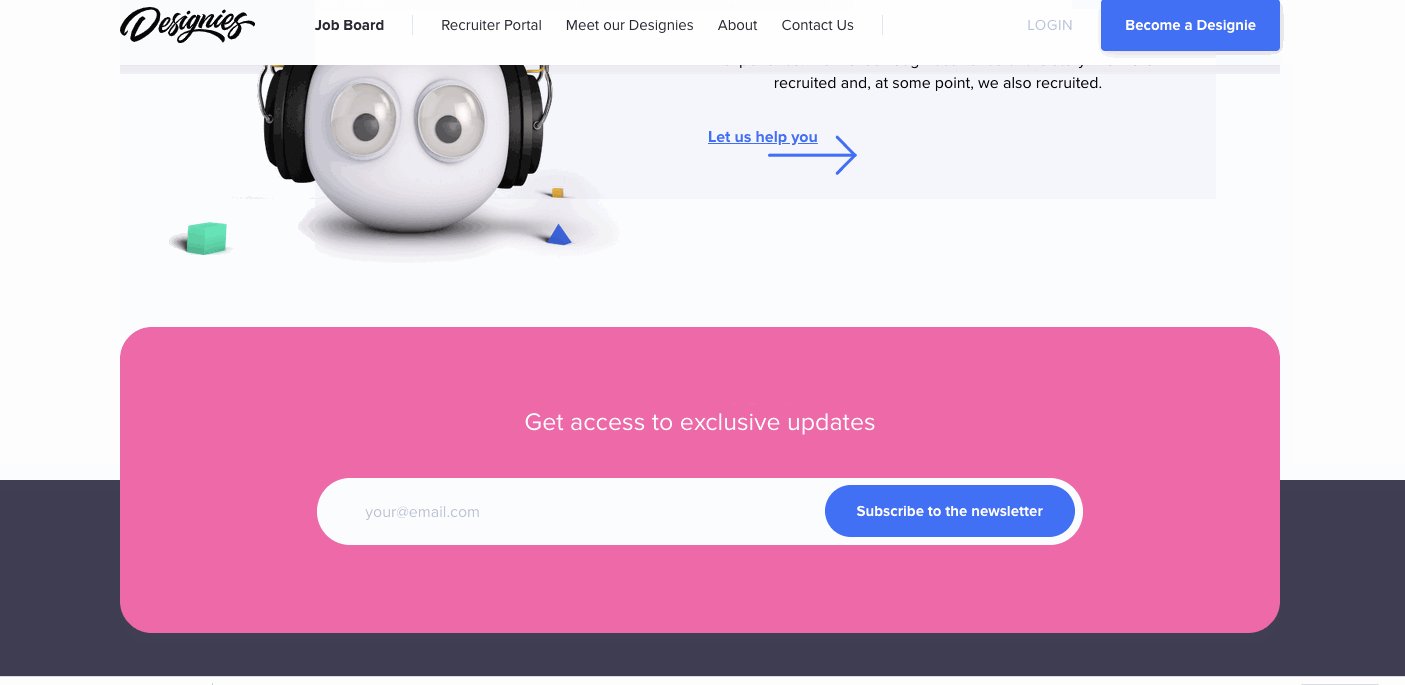
3、Designies

给它的视觉元素充足的负空间,用3D卡通式的几何形状填充网站,使Designies的网站成为一个视觉上吸引人的设计。作为设计师和客户之间相互联系的门户,Designies并没有让自己的审美失望。
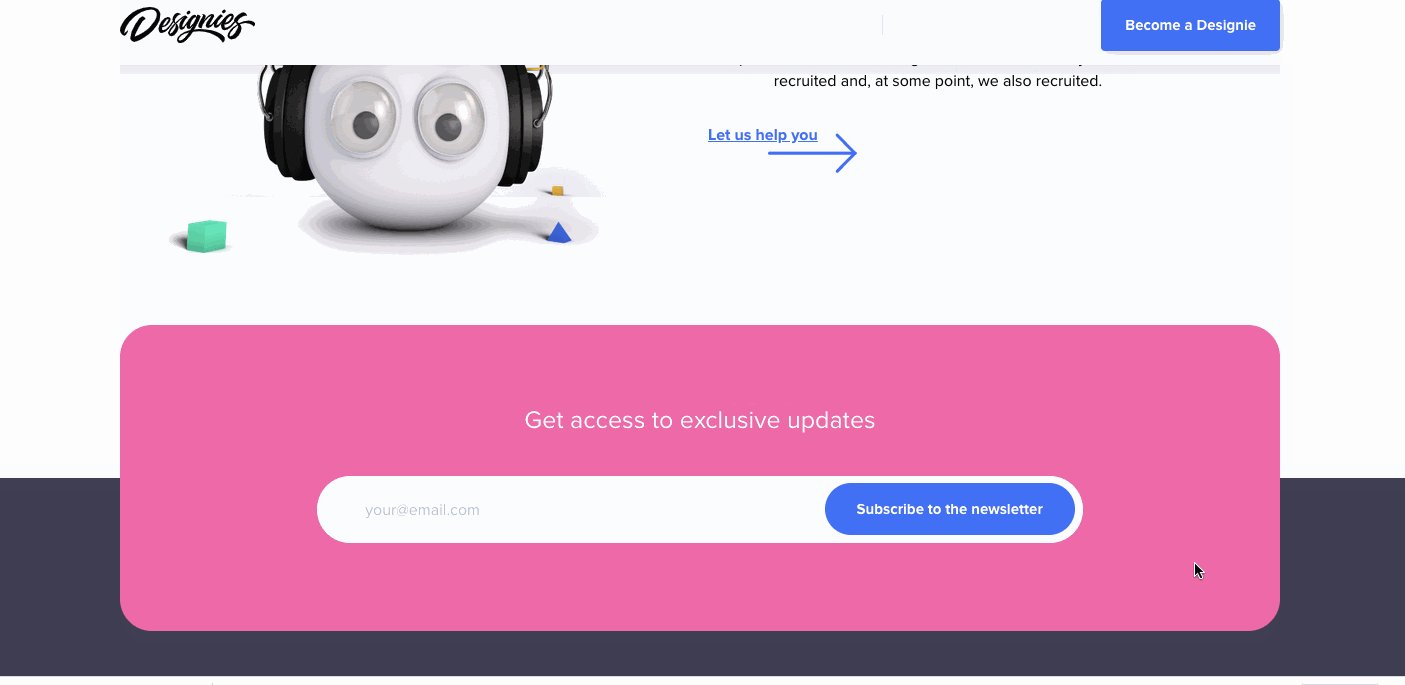
在一个满是白色空间的网站布局中,页脚的深粉色与设计中的深灰色和黑色叠加在一起。当滚动到这最后一部分时,主顶部导航淡出,只留下右上角的蓝色按钮成为Designie的action按钮。剥离菜单带来的焦点到这个CTA按钮。内联链接取代了主导航,如果有人想进入网站的不同部分,很容易找到一个链接将他们带到那里。没有清晰的导航系统,任何人都不会被晾在那里,无论他们在哪里。

有一个巨大的空间专门为他们的通讯注册和时尚的颜色组合,设计的页脚使其完美的结论到他们的着陆页面。
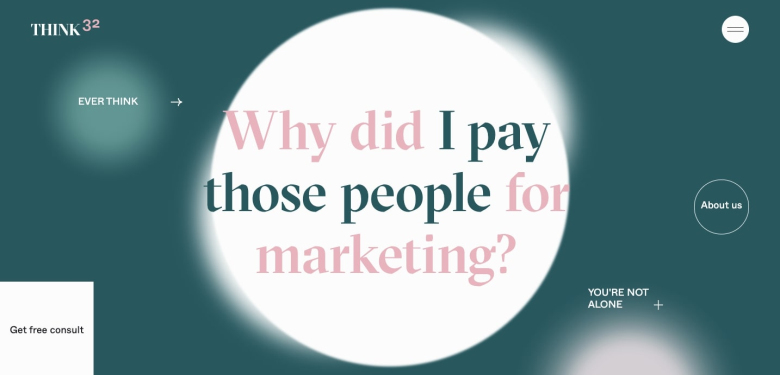
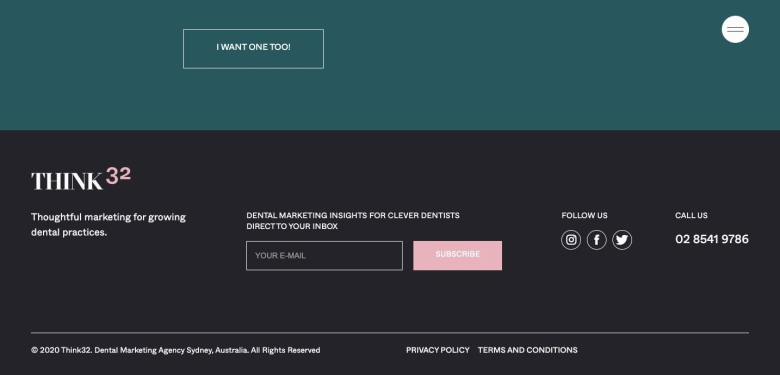
4、Think32

我们总是喜欢看专业的营销机构,专注是在竞争中脱颖而出的有力策略。
Think32来自澳大利亚,是一家牙科市场营销机构。牙科图像是微妙的,与整体设计投影类型的现代风格,任何类型的高绩效机构会拥抱。我们确信十分之九的网站设计师和牙医会同意这个观点。

页脚将召唤行动的权利在中心,与浅粉色订阅按钮旁边的电子邮件联系形式,把焦点直接带到它。我们也很喜欢在左边的空间里加入“深思熟虑的牙科业务营销”,这总结了他们公司的理念,进一步强调了他们的专业技能。
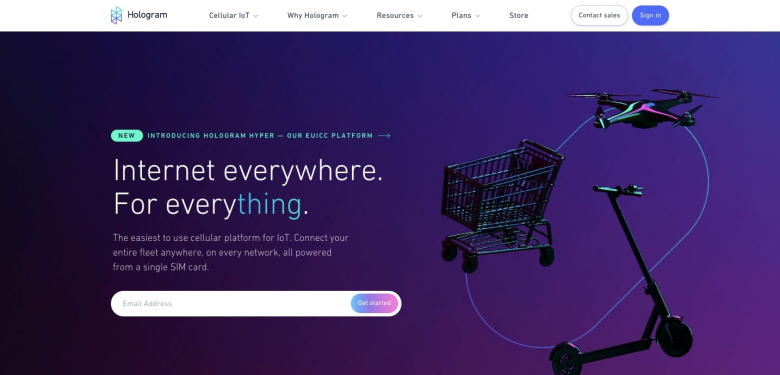
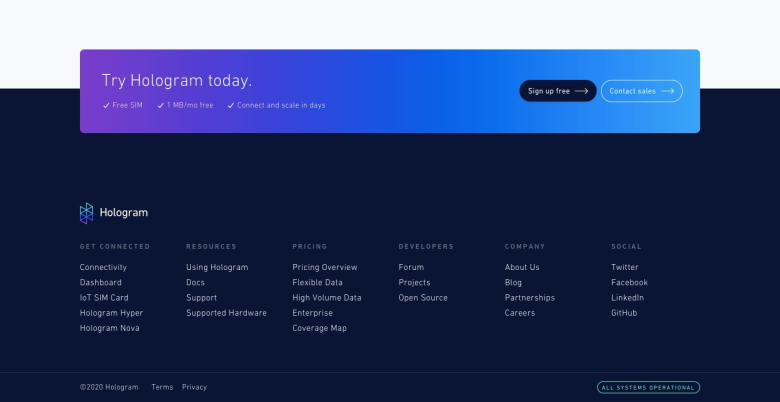
5、Hologram

Hologram技术为企业提供了他们需要的与蜂窝网络相连接的技术。无论是电动摩托车、无人机,还是工业设备上的传感器,它们制造的全息图和SIM卡都有助于企业将技术联系起来。
这是一个具有相当多复杂性的专业技术领域,但Hologram在使这个设计在视觉上具有吸引力方面并不吝啬。通过滚动触发的动画和微交互,该设计提供了大量的机会来参与和导航到他们的内容。

就像我们在Designies网站上看到的一样,这个页脚也执行顶部导航消失的动作。页脚中的内联链接提供了所有的导航选项。
在页脚的顶部,我们得到了一个带有紫色和蓝色渐变的框和2个调用-操作按钮。方框的颜色变化突出了它下面的深蓝色方块,给人一种它位于页脚之上的感觉。这工作得很好,使这个调用行动块突出从其余的页脚。
Hologram的网站页脚设计就是所谓的胖页脚,通过广泛的链接列表,它可以作为网站设计的另一种导航方式,并让搜索引擎对网站的内容有更精确的了解。
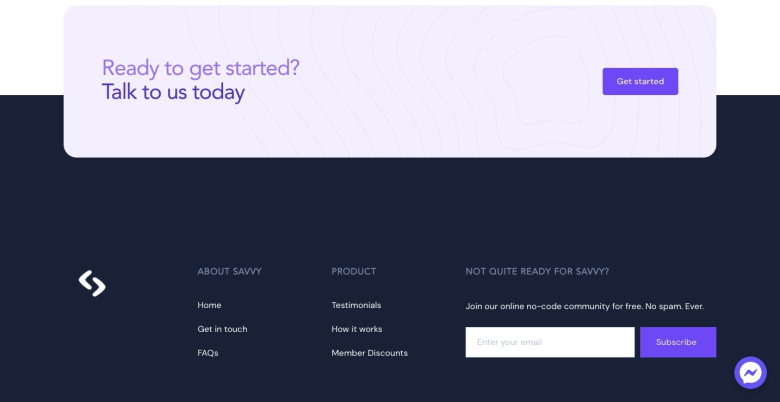
6、Savvy

您看到任何熟悉的2层页脚下面?敬请期待……这将再次出现。但是让我们用这个来自于悟性的页脚跳进来。

该设计的特点是,网站底部有一个带有直线的大页脚块,上面有一个带有圆角的小方框,上面有一个紫色的“开始”按钮。
Savvy用低代码为企业创建自定义工具和应用程序,页脚前面的z布局显示了它们的功能。通过网站设计,这条路径直接通向页脚内容,而内联链接则通向最重要的页面,电子邮件订阅表单则是次要的行动召唤。
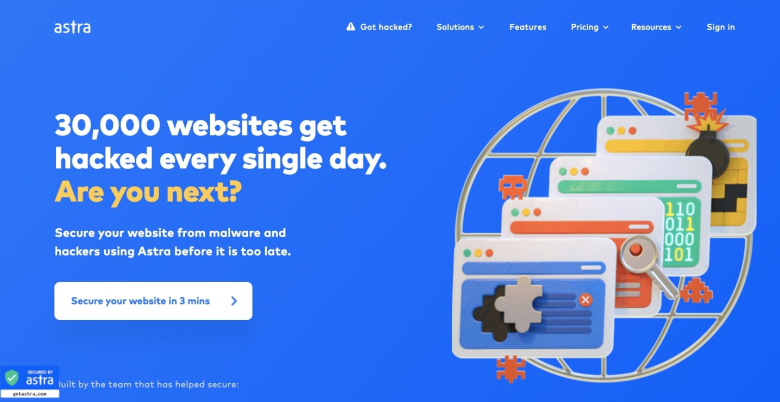
7、Astra

您的网站被黑客攻击会造成很大的压力。首先,敏感数据被泄露的可能性非常大。接下来就是您的网络声誉所带来的重大变化。Astra的软件可以帮助企业和其他运营网站的公司抵御网络攻击。
这可能是一个漫长的努力,通过黑暗和厄运黑客所做的,但相反,设计集中在乐观的摆脱这种担忧。蓝色、橙色和黄色的配色方案,是一种令人振奋的用户体验。

在明亮的形状和通风的布局之后,海军蓝的实块页脚标志着一个句号。统一的列集,链接到网站其余部分的内联链接,整洁的社交媒体块,这种线性布局与其他设计形成对比,使其成为完美的终端。
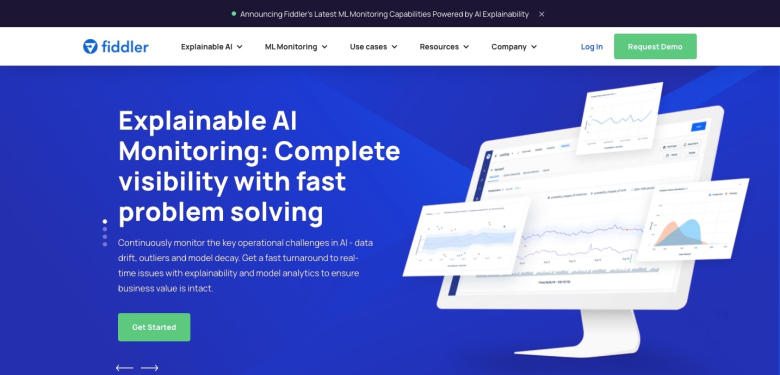
8、Fiddler Labs

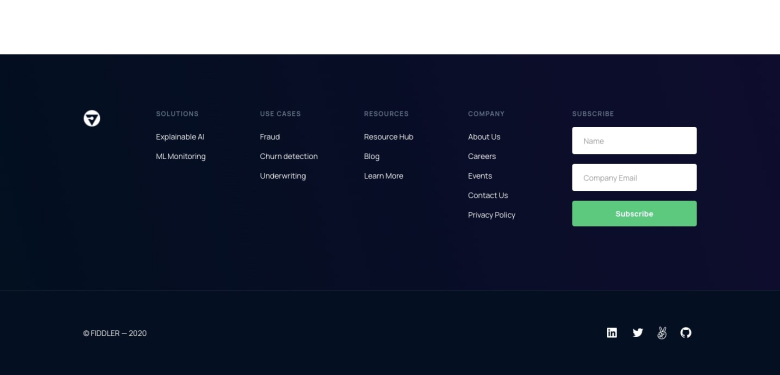
老实说,对于那些不熟悉人工智能和数据科学的复杂性的人(包括本文作者),Fiddler Labs的网站可能有点吓人。
虽然它以大量的技术信息为特色,该网站也以同样多的创意设计而自豪。一个简短的滚动显示出层次化的视觉效果,给布局一种立体感,动画屏幕截图、图标和其他视觉元素让事情变得有趣起来。

然后还有这个页脚,它直接分解了网站的架构。我们喜欢在右边的电子邮件表单开始时每栏只设置2个条目的安排。这是一个非常好的视觉链接,它可以直接将用户引导到订阅表单。
9、Brass Hands

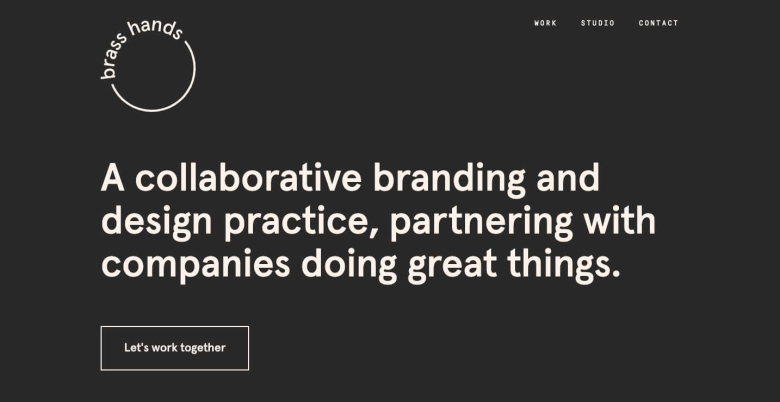
当您浏览品牌机构Brass Hands的网站时,您会得到一个平滑的用户体验,滚动触发的文本轻轻移动到适当的位置,特色项目放大悬停,以及其他优秀的设计。没有不和谐或不合适的地方,整个布局被一种一致性的感觉捆绑在一起。

当您浮到页脚,这是一个温和的着陆。简单的一行“让我们一起工作”和链接到他们的社会媒体使这个页脚干净的结束黄铜手的登陆页面。
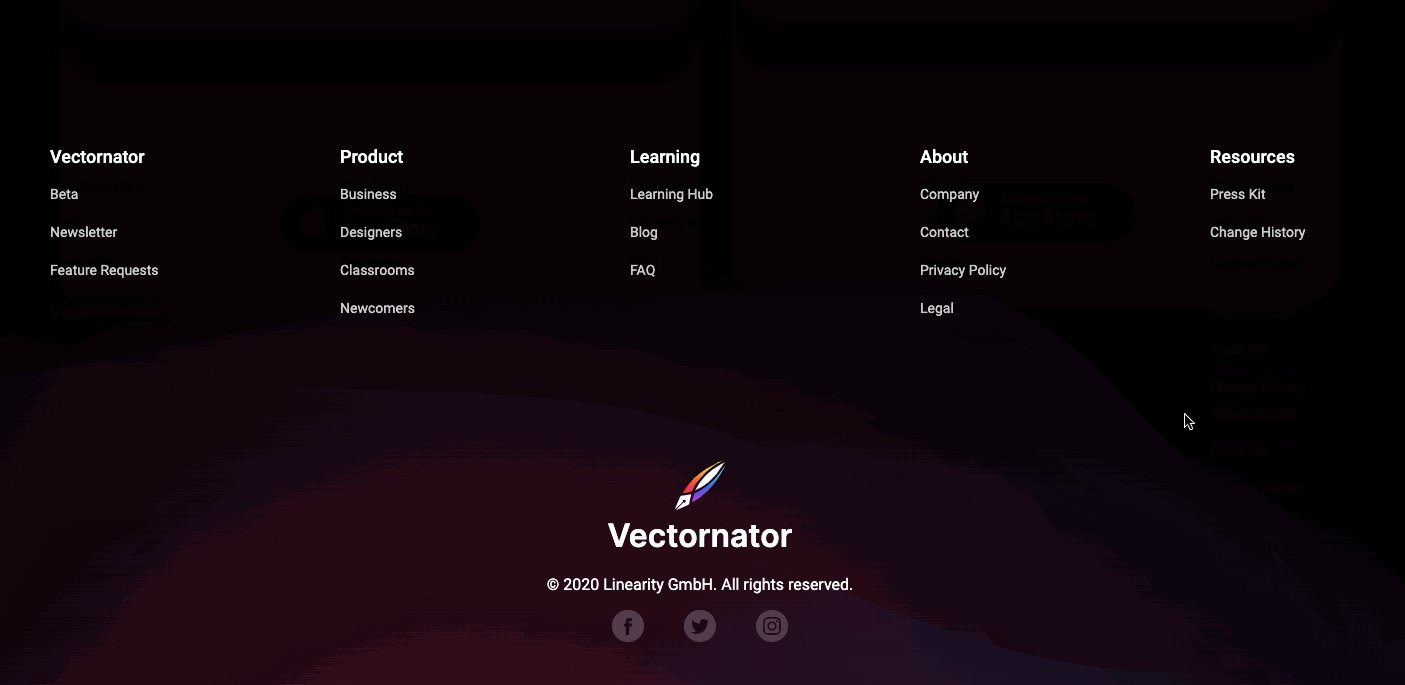
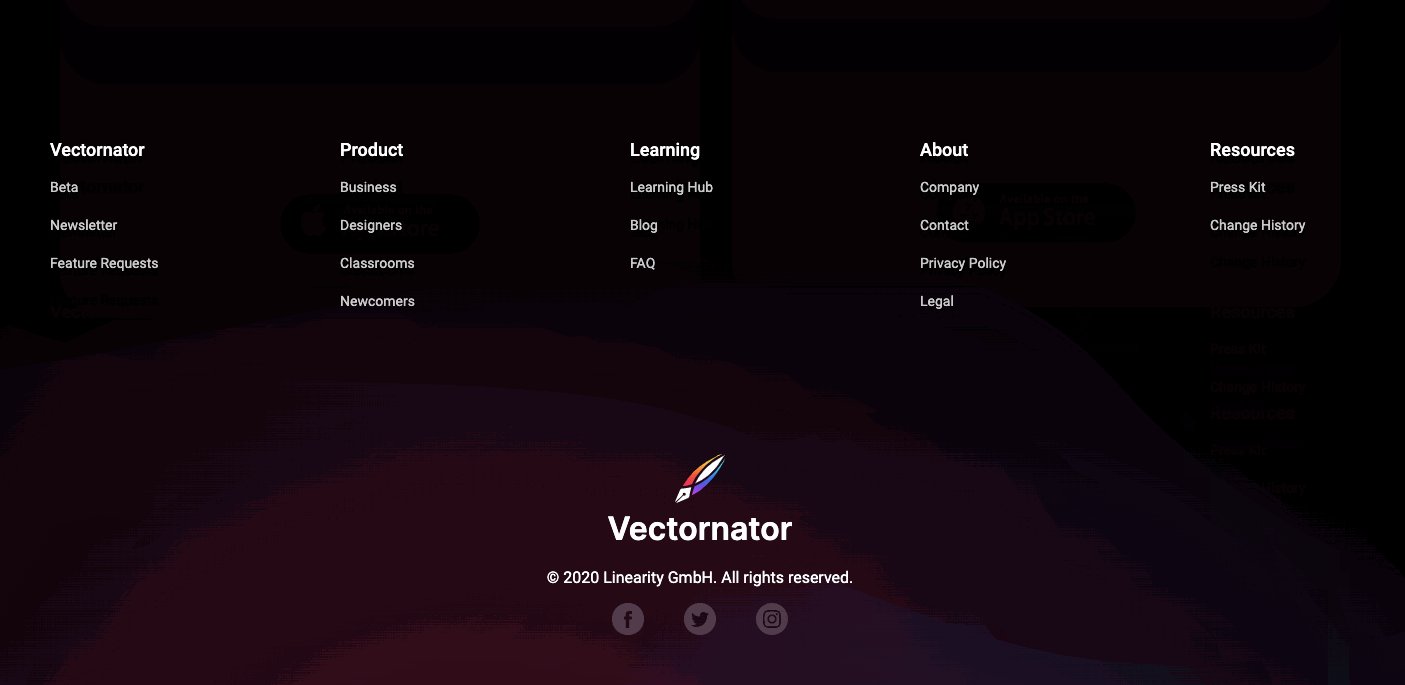
10、Vectornator

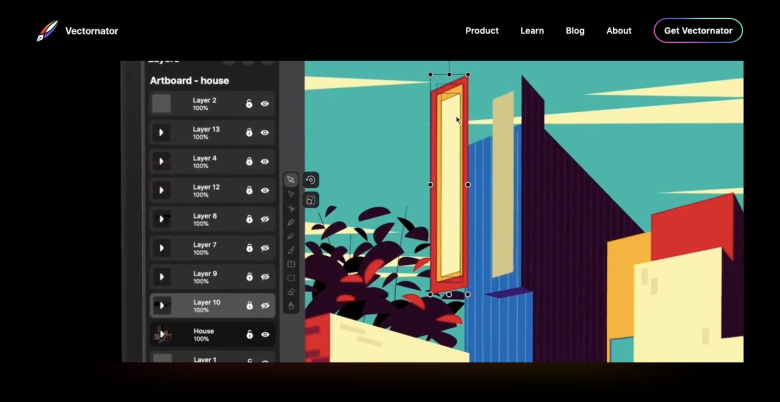
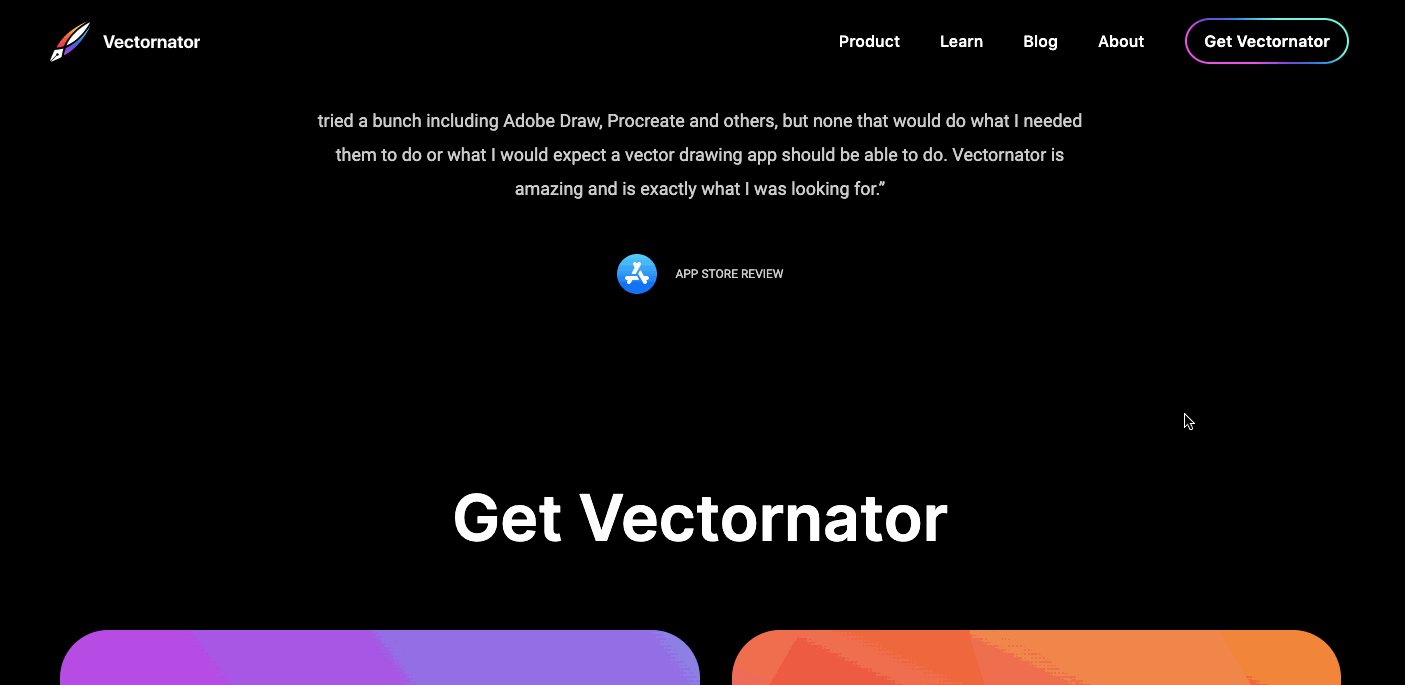
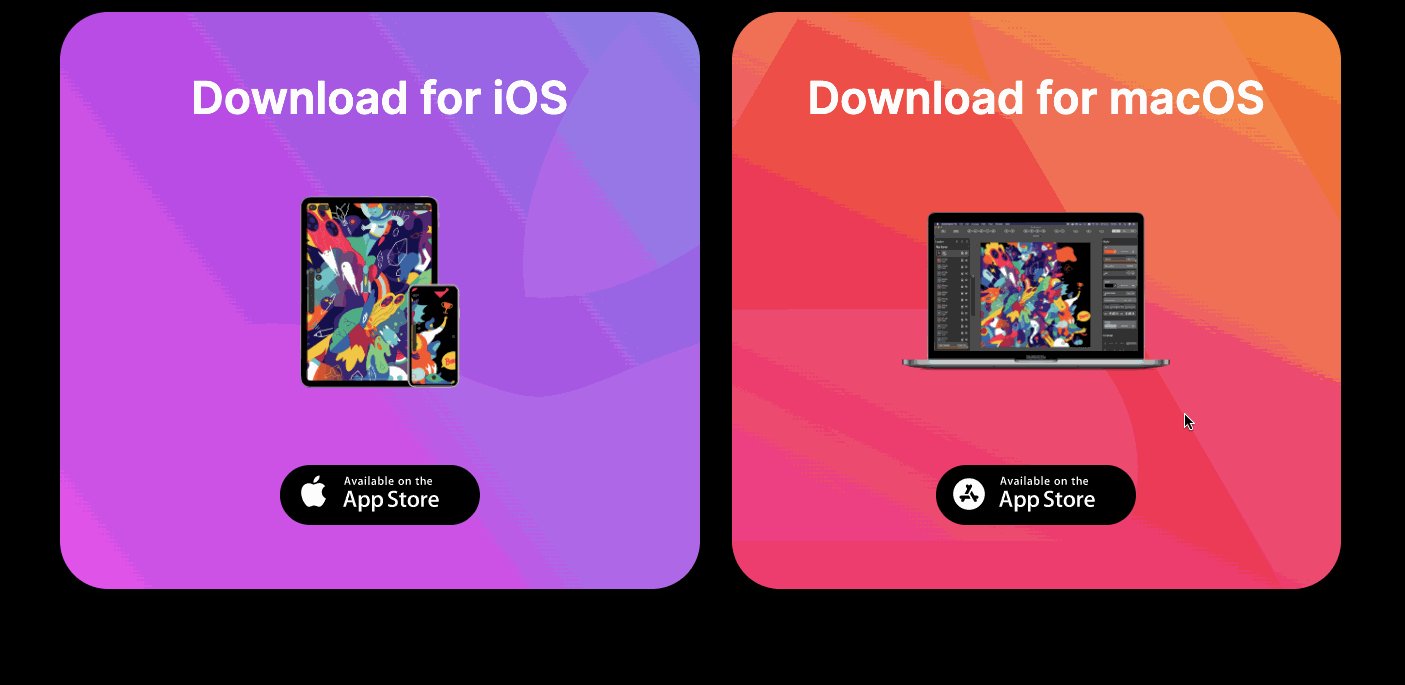
许多设计师坚持使用经过验证的、真实的方法来制作以矢量为基础的艺术,这没有关系。但是看到像Vectornator这样的软件公司以不同的方式加入进来总是很有趣。该网站展示了大量令人惊叹的例子,说明他们的工具可以实现什么。这个当代的布局也与充满快速编辑的动画,捕捉使用Vectornator的创造性过程。
当您到达页脚时,您将已经被Vectornator的创造性的可能性迷住了。没有必要再重复什么使这个软件特别或添加任何新的东西在页脚。
向下滚动到页脚会使顶部导航消失,只留下它包含的内联链接指向您想去的方向。这是关于约束的一课,展示了一些最好的页脚是如何最简单的设计。
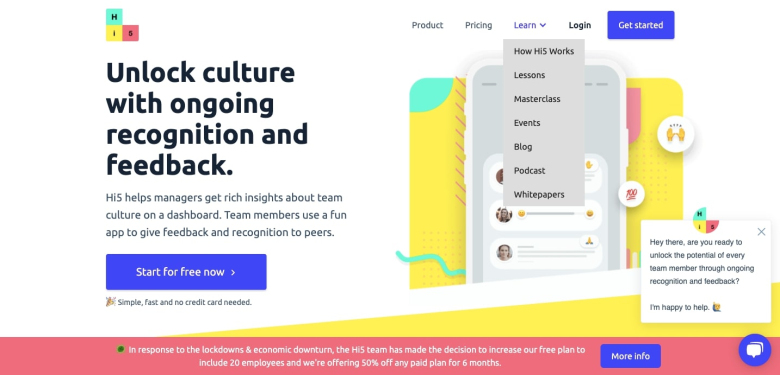
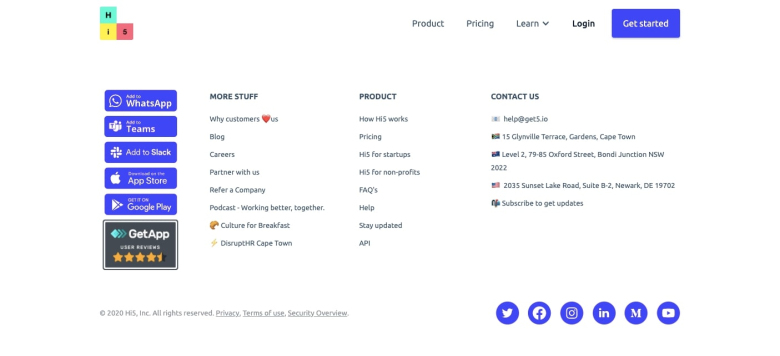
11、Hi5

Hi5是关于团队建设的。这款有趣的应用程序让团队成员可以互相赞扬、交流和提供反馈,也让管理者有机会分析每个人在实现公司目标方面的表现。设计体现了这种积极的精神,采用了俏皮的蓝色、黄色和粉色调色板,以及大量的内容传达了Hi5应用程序如何增强团队力量。

在页脚的左边,您可以选择在谷歌Play、WhatsApp、苹果应用商店和其他地方下载应用程序。深蓝色使这些按钮不可能错过,使他们成为焦点的页脚。
Hi5在页脚的右侧填满公司信息,包括他们的国际办公室地址和一块社交媒体按钮。
这个页脚有许多不同的部分,但使用了足够的空白和颜色,一切保持有序。
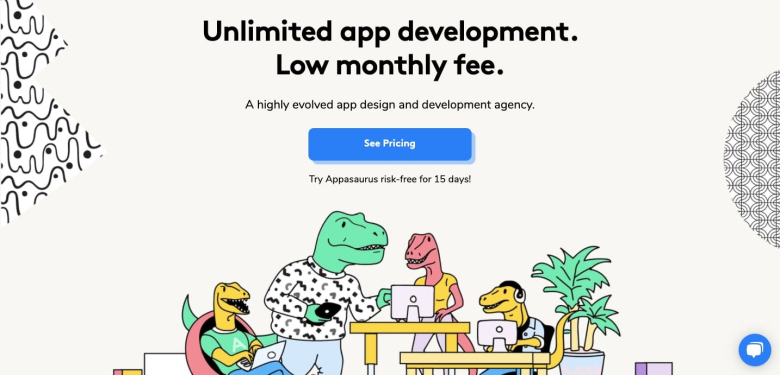
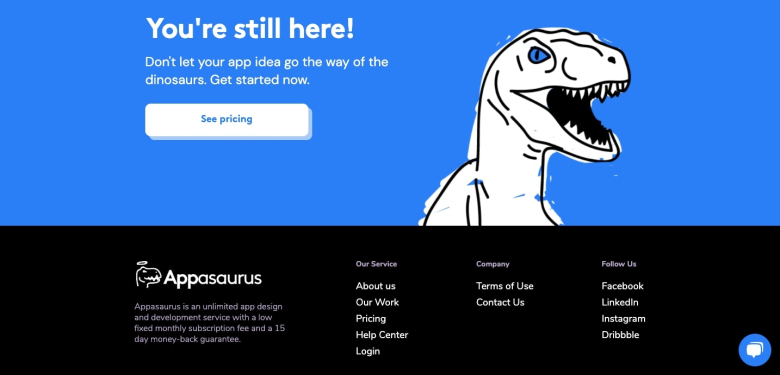
12、Appasaurus

占领应用程序开发机构Appasaurus的网站设计是众多的恐龙。设计以一种古怪而有趣的方式展开,将他们的员工描绘成这些史前动物。这个古怪的主题贯穿了这个愉快的网络空间,以一种随意的风格呈现了所有的恐龙。

在页脚上方,我们看到了最后一只恐龙——暴龙,上面写着:“不要让您的应用步恐龙的后路。”“这是一个非常有趣的搭配设计,并与下方的白色定价按钮很好地契合。”黑色的背景与白色和蓝色的组合看起来总是很不错,我们得到了一个导航选项的小列表以及他们的社交媒体链接。随着一种无礼的风格延伸到他们的页脚,Appasaurus显示了一点荒谬可以创造一个更愉快的用户体验。
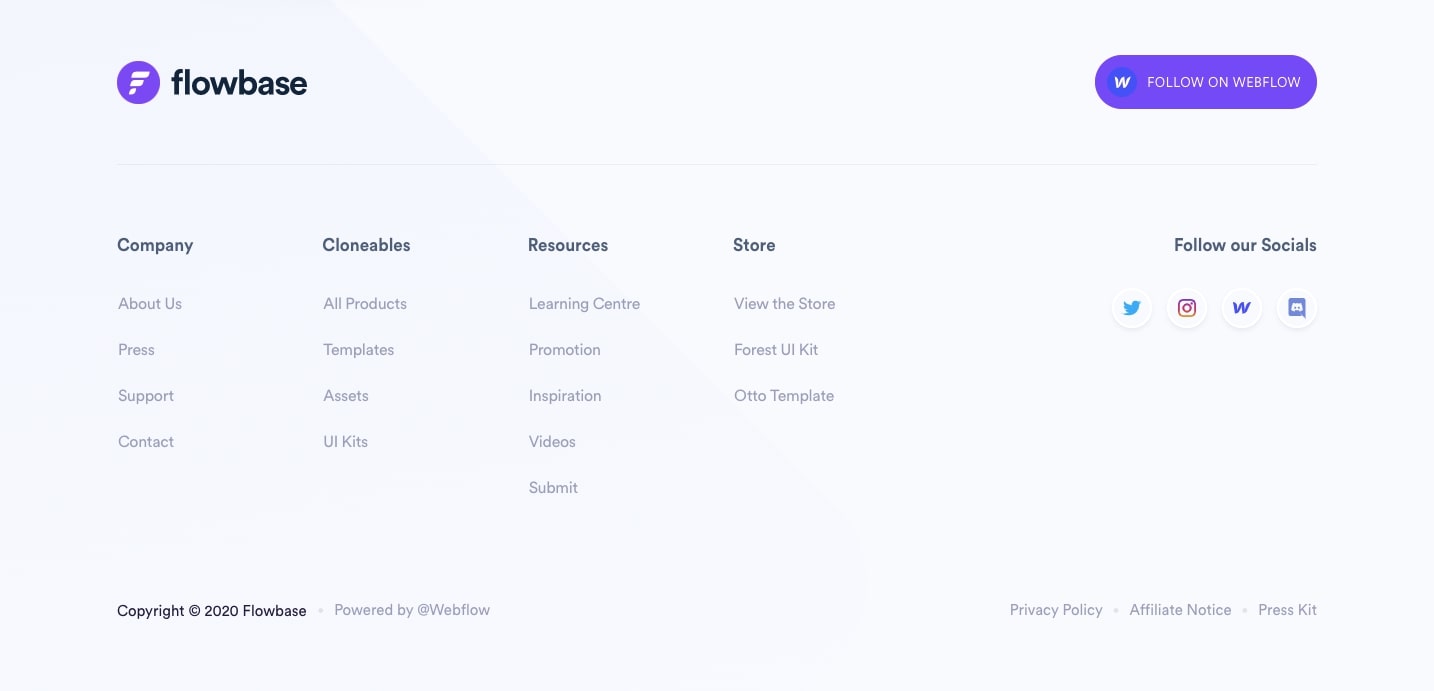
13、Flowbase

您的下一个网站flow项目有没有受到这些页脚的启发?Flowbase提供了10+不同的页脚布局,您可以克隆。他们提供了大量的UI工具包和其他元素,您可以使用您的网站flow设计。如果您还没有检查过它们,花些时间让自己熟悉它们所提供的东西。
页脚可能是客户旅程的开始
由于链接的有序布局、社交媒体图标块、时事通讯注册和其他附加选项,页脚占据了重要的空间。它们不应该是关闭一个网站的信号,而是应该激励用户去深入了解、了解更多,并进一步与一个品牌建立联系。虽然页脚占据了设计的底部,但是作为网站设计师,您应该把页脚放在首位。






















1096576.jpg)












 滇公网安备 53011102001061号
滇公网安备 53011102001061号



